អ្វីទៅជា Bloc State Management នៅក្នុង Flutter?

អ្វីទៅជា State Management?
State Management
អ្វីទៅជា State?
State គឺជា
representation
គឺចង់សំដៅទៅលើការផ្ទុកទុសាចឋ data ាៅកនសំនួរ មួយទៀត ដែល ខ្ញុំ ឆ្ល ល់ ថា ចុះបើ Flutter បង្កើត មក ហើយ នៅ ចាំបាច់ ប្រើ State Management អី ទៀត?
Management State
ភាគច្រើន គេ ប្រើ សម្រាប់ the App ធំ ៗ ស្មុ ញ ស្មាញ បើ យើង the App តូច មិនបាច់ ក៍ បាន ដែរ
😅
.
អ្វីទៅជា Bloc?
ពាក្យ ពេញ មកពី bloc
the Business Logic Components
វា ប្រើ សម្រាប់ បំបែក the Business Logic UI ចេញពី និង ផ្ដល់ ភាព ងាយស្រួល សម្រាប់ ធ្វើការ Testing the Performance ក៍ ដូច ជួយ ដល់ the App របស់ យើង ផង ដែរ. ដើម្បីអោយ ទាំង គ្នា យល់ កាន់តែ ច្បាស់ តោះ ទៅ មើល ឧទាហរណ៍ ជាមួយ ខ្ញុំ ដែល យើង នឹង បង្កើត Counter App មួយ. ដើម្បី អនុវត្តន៍ តាម អត្ថបទ របស់ យើង ចូរ បង្កើត Flutter Project ថ្មី មួយ ដែល អ្នក អាច ដាក់ឈ្មោះ អ្វី ក៍ បាន ស្រា ច់ ចិត្ត. ដំបូង យើង the Add Library របស់ Bloc ត្រូវ ជា ចូល នៅក្នុ
pubspec.yaml
របស់ យើង ជាមុន សិន. បើក Terminal រួច run command ខាងក្រោម
ដើម្បីអោយ ទាំង គ្នា យល់ កាន់តែ ច្បាស់ តោះ ទៅ មើល ឧទាហរណ៍ ជាមួយ ខ្ញុំ ដែល យើង នឹង បង្កើត Counter App មួយ. ដើម្បី អនុវត្តន៍ តាម អត្ថបទ របស់ យើង ចូរ បង្កើត Flutter Project ថ្មី មួយ ដែល អ្នក អាច ដាក់ឈ្មោះ អ្វី ក៍ បាន ស្រា ច់ ចិត្ត. ដំបូង យើង the Add Library របស់ Bloc ត្រូវ ជា ចូល នៅក្នុ
pubspec.yaml
របស់ យើង ជាមុន សិន. បើក Terminal រួច run command ខាងក្រោម
flutter pub add
flutter_bloc flutter pub get
ដើម្បី ផ្ដល់ ភាព ងាយ ស្រួ ូ ល ដល់ ការ បង្កើត Bloc សូម ត ម្លើ ង Plugin Bloc មួយ.

ចូលទៅក្នុង main.dart លុបកូដ Default

import bloc package ចូល
import 'package:flutter_bloc/flutter_bloc.dart';
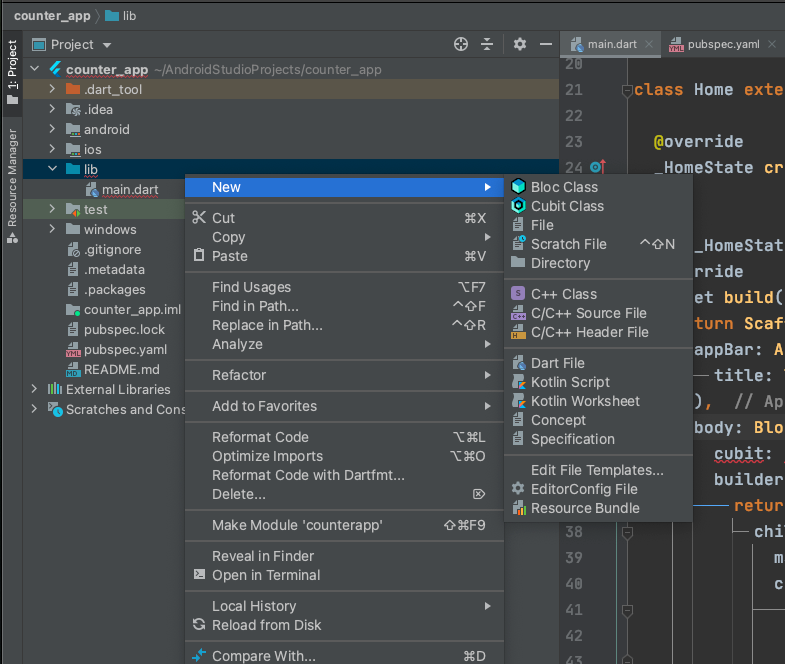
Right click select យក Bloc Class option

បន្ទាប់ពីអ្នកចុច ok អ្នកនឹងទទដលបាន 3 files
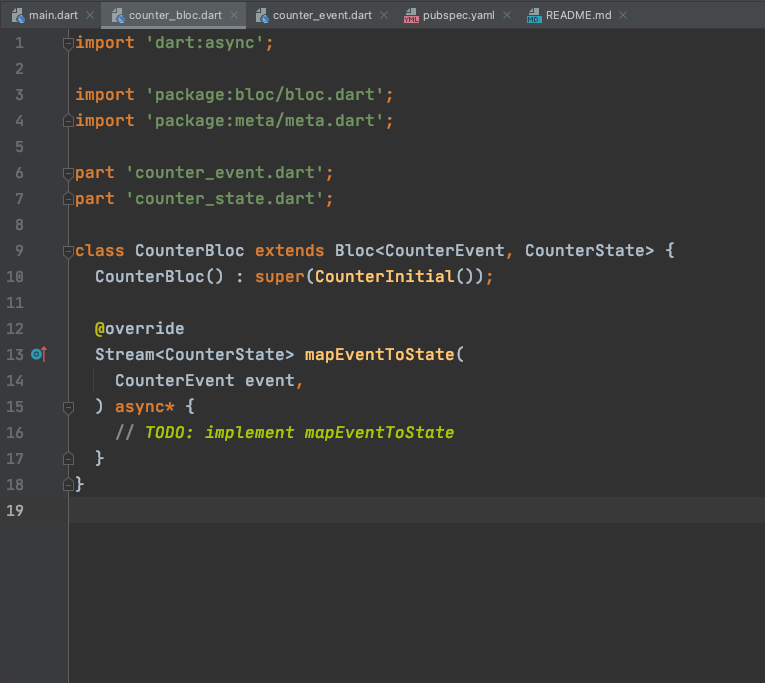
- counter_bloc ជាកន្លែងសរសេ logic
- couter_event ជាកន្លែង Event មានន័យថា ឧទាហរហ៍ user click button នោះហហហហហ
- កំណត់ State អោយ the App ទៅ ជា កន្លែង counter_state របស់ ដែល យើង ឧទាហរណ៍ នៅពេល the Click User យើង ចង់ អោយ លេ កើន ពី 1 ទៅ 2 ដូច្នេះ យើង ត្រូវ បង្កើត the Event IncrementEvent នៅក្នុង Bloc យើង នឹង Check មើល ថា តើ User ត្រូវការ the Event មួយ ណា បន្ទាប់មក bloc គណនា Logic ផ្សេង ៗរួចអស់ហើយ bloc ត្រូវ Return state ដើម្បីអោយ UI render

- counter_event.dart

IncrementEvent ប្រើដើម្បី បូក number កើនឡើងថែមមួយរហូត
DecrementEvent ប្រើដើម្បី ដក number កើនឡើងថែមមួយរហូត
2.counter_state.dart
. Abstract, class CounterEvent
តែ យើង អាច The Remove ចេញ សិន ដើម្បី ភាព ងាយស្រួល មាន ពី ក្នុង ការ យល់ Bloc.


mapEventToState
ប្រើ ដើម្បី Check ថា បាន User ប្រើប្រាស់ the Event ណា មួយ ដោយ State រួច return នៅក្នុង bloc គេ ប្រើ (
yield
)


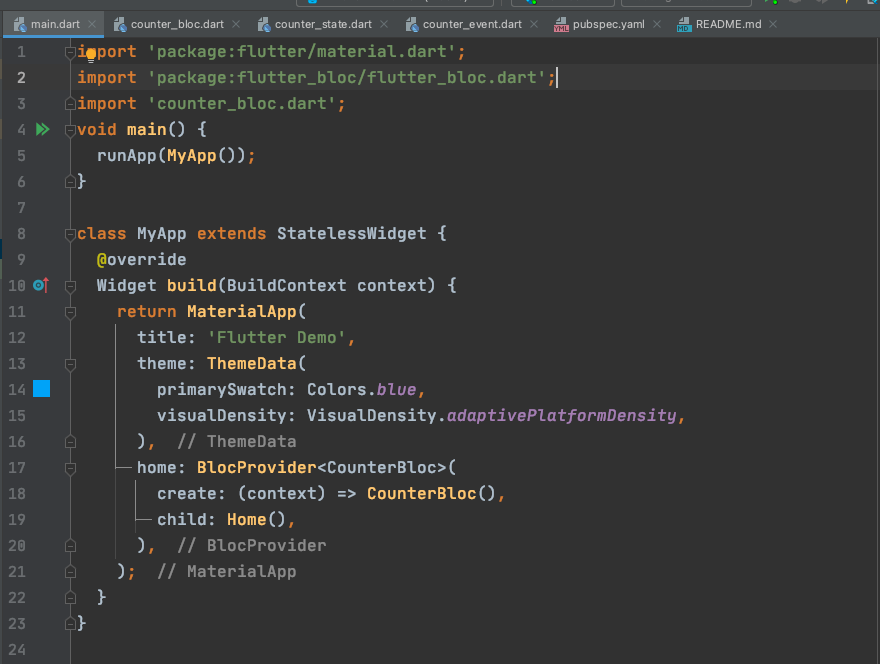
1. BlocProvider
home: BlocProvider<CounterBloc>( create: (context) => CounterBloc(), child: Home(), ),
BlocProvider គឺជា Widget មួយ ដែល ប្រើ សម្រាប់ ផ្ដល់ Bloc ទៅ ប្រើប្រាស់ នៅក្នុង child របស់ វា តាមរយៈ BlocProvider.of <T> (context).
អ្វីដែលសំខាន់បំផុត BlocProvider ប្រើសម្រាប់បង្កើត Bloc និង dispose bloc ដោយ automatic.
2. BlocBuilder
BlocBuilder<CounterBloc, CounterState>( builder: (context, state) { return Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text( 'You have pushed the button this many times:', ), Text( state.counter.toString(), style: Theme.of(context).textTheme.headline4, ), ], ), ); }, )
BlocBuilder
ជាកន្លែង Render UI អាស្រ័យទៅលើ currentState. ហើយ State ខ្លះអាចមាន Data មកជាមួយ ដូចក្នុាងខង Example ខចុងក្រោយ នេះ ជា កន្លែង Add Event នៅពេល ដែល យើង ចង់ ធ្វើ Action អ្វីមួយ យើង ត្រូវ Add Event ហើយ Event ទាំងនោះ គឺជា Event ដែល យើង ជា អ្នក បង្កើត ឡើង មក ខ្លួនឯង.BlocProvider.of<CounterBloc>(context).add(IncrementEvent());
សេចក្ដីសនាដ្ឋាន
យើង មាន មើលឃើញ ឧទារ ហ៍ ខាងលើ នូវ ដូចដែល យើង យល់ បាន ពី ក្នុង មូលដ្ឋាន ការប្រើប្រាស់ Bloc State Management ដើម្បី គ្រប់គ្រង State និង ផ្ដាច់ the Business Logic ចេញពីUI App របស់ យើង.